2015
Digital Tutors
Gary Simon
1:38
English
In this web design tutorial, we’ll harness the power of SVG filters for your projects. SVG filters provide designers with many ways to manipulate objects including text, CSS rendered graphics and photographs. We’ll start by writing some quick HTML before adding in some CSS to begin our SVG.
By the end of this web design training, you’ll get a fundamental overview of SVG filters by implementing them in two projects.
1 Introduction and project overview
2 Preparing the assets for the SVG playground
3 Writing the HTML for the SVG playground
4 Adding the CSS and beginning the SVG
5 Experimenting with more SVG filters
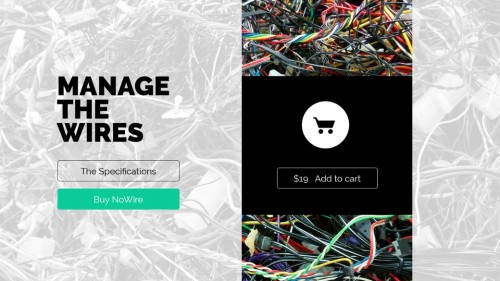
6 Starting the product page mockup
7 Designing the second product page
8 Finishing the mockup
9 Writing the HTML
10 Adding the CSS
11 Finishing the product page project
12 Writing HTML and SVG for GUI buttons
13 Adding CSS animations
14 Writing jQuery to add onclick animations

Download File Size:420.42 MB