2014
Lynda
Chris Converse
0:51
English
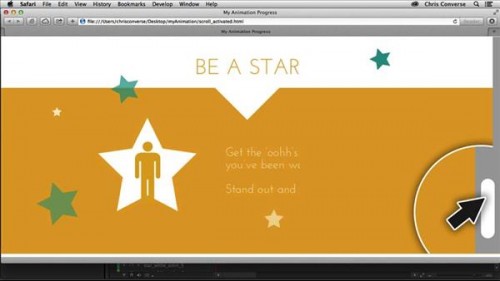
Let your users control your HTML5 animation with their scroll wheel, trackpad, or even the browser's scroll bar. Learn to create an engaging user experience with scroll effects by combining scroll detection and responsive design with Edge Animate. This course will teach you to add custom jQuery scripts to your Edge Animate project, and control specific elements of your composition. Author Chris Converse also shows how to add controls for touch devices like the iPad that don't have scroll input.
Introduction
Preview the final project
About the exercise files
1. Responsive Design, Custom Scripts, and Scroll Detection
Setting responsive properties for the animation
Setting stop points and labels
Adding custom JavaScript to your composition
Setting properties and elements with jQuery
Adding scroll and resize detecting with jQuery
Fixing the composition position in a webpage
Calculating the scroll amount
2. Adding Controls for Touch Devices
Detecting touch devices
Adjusting the messaging
Adding navigation buttons
Adding swipe gestures
Hiding touch elements for nontouch devices

Download File Size:216.48 MB