2016
Lynda
Val Head
1:59
English
CSS animation offers a whole new way to bring motion to interactive projects. It's a core skill for web designers and developers and a feature users have come to expect from modern websites. This course presents a series of basic CSS animation projects: site features such as rollover buttons, 3D transforms, animated graphics and logos, load screens, and more.
Web designer Val Head introduces CSS transforms and transitions—the foundation of most CSS animations—and shows how to keyframe simple animations and adjust their timing, fill, and direction. She also covers looping and chaining animations, animating HTML and SVG elements, and optimizing animation performance, and introduces the best tools and use cases for CSS animation. Start watching to get your brand in motion.
Introduction
Welcome
What you should know before watching this course
Vendor prefixes and browser support
Using the exercise files
1. Overview of CSS Transitions and Transforms
CSS transform basics
Simple 3D transforms
CSS transitions
Challenge: Adding a transition
Solution: Adding a transition
2. Understanding CSS Animations
Animation basics
Use animation-delay and animation-fill-mode
Use animation-direction
Timing functions and easing
Challenge: Adding keyframes to our animation
Solution: Adding keyframes to our animation
3. CSS Animation Building Blocks
Infinitely looping animation
Animate an element into place
Pause and play with animation-play-state
Animate 3D transforms
Prepare an image to use as a sprite
Animate sprite images with steps
Chain multiple animations
Challenge: Adding a third animation to the chain
Solution: Adding a third animation to the chain
4. Applying CSS Animations to SVG
Prepare an SVG for animation
Export SVG from Illustrator
Animate SVG with CSS
5. Performance, Browser Support, and Fallbacks
When to use CSS animations
High-performance animations
Code organization and fallbacks
6. Tools for Creating CSS Animations
Helpful online tools for animations
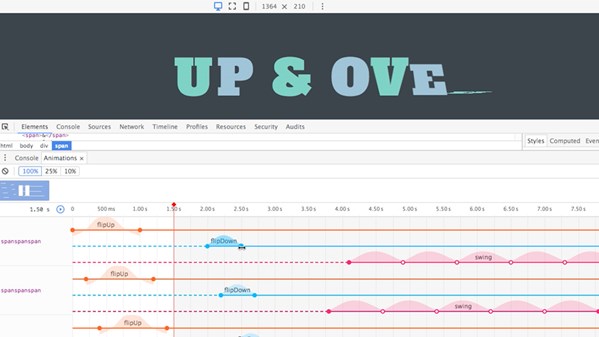
Using browsers' animation inspection tools
Conclusion
Next steps
lynda.com/CSS-tutorials/CSS-Animations/439683-2.html

Download File Size:318.08 MB